Grails tutorial for beginners
Grails tutorial presents a latest language Grails to develop web applications. Grails is an open source framework based language on Groovy and Java. It also supports MVC architecture for developing web application. This tutorial will describe more details about Grails and represent a simple web application with Grails.
1. Groovy
Groovy is a dynamic object-oriented programming language for the Java platform. It is compiled on Java Virtual Machine (JVM) byte code and integrates with all existing Java classes and libraries.
2. Grails MVC
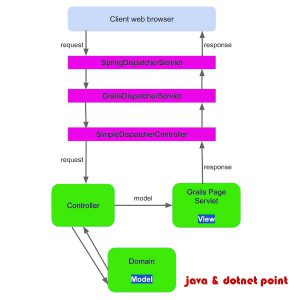
Grails uses Spring MVC framework as the underlying web application framework to implement the web applications based on Model-View-Controller (MVC) design pattern. It includes three core framework components: Controller, Domain, and Grails Servlet Page. The diagram below shows how different part of Grails works together.

2.1. Controller
The GrailsDispatcherServlet uses SpringDispatcherServlet to bootstrap the Grails environment. There is a single Spring MVC controller called SimpleGrailsController which handles all Grails controller requests. The SimpleGrailsController delegates to a class called SimpleGrailsControllerHelper that actually handles the client request and look up a controller for the request. The Controller which is responsible for transferring the domain to view, also determines which gsp should render the view.
2.2. Domain
In Grails application Domain stores the data that can be used by controllers and views. Controllers might create a model or may be just process them.
2.3. Groovy server pages
Groovy server pages creates a view for the client response. GSP is responsible for how to display the model to user. It could use grails tags besides any other UI grails plugin.
3. Grails Simple Application
This example is implemented in Groovy/Grails Tool Suite and using Grails 2.4.4. Now, lets create a simple application with Grails.
First, create a Grails Project in GGTS. The GGTS includes Grails, so, if you wish to use a different version of Grails you need to install it and update the new Grails path in GGTS.
3.1. Controller
We have one controller here. The UserController is responsible to handle client requests and return proper result when they submit the form. There is a save method which defined with def. When we declare the return type as def, it means the method can return any type of object. Inside the method, an instance of User class is created and parameters are set in the domain object and transfered to the view.
UserController.groovy
package com.java.code.sample
class UserController {
def index() {
}
def save() {
def user = new User(params)
user.save()
render (view: "user", model: [user: user])
}
}
3.2. Model
Creating a domain class is very simple in Grails as there is no need to define setter and getter methods. Grails will handles it for the application.
User.groovy
package com.java.code.sample
class User {
String firstName
String lastName
}
3.3. View
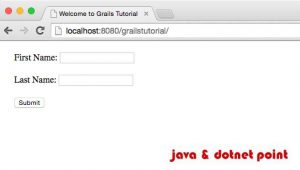
The following gsp file represents a form to user which includes two items with the same name as model attributes.
index.gsp
<!DOCTYPE html>
<html>
<head>
<title>Welcome to Grails Tutorial</title>
<style>
.form, .text-field, .submit{
margin: 20px;
}
</style>
</head>
<body>
<g:form name="form" controller="user" id="form">
<div class="text-field"><label>First Name: </label><g:textField name="firstName" value="${firstName}" /></div>
<div class="text-field"><label>Last Name: </label><g:textField name="lastName" value="${lastName}" /></div>
<div class="submit"><g:actionSubmit value="Submit" action="save"/></div>
</g:form>
</body>
</html>
Grails uses ${ } to to get model attributes which is firstName and lastName here. When we use
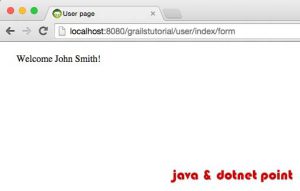
user.gsp
<!DOCTYPE html>
<html>
<head>
<title>User page</title>
<style>
.user-panel{
margin: 20px;
}
</style>
</head>
<body>
<div class="user-panel">
Welcome ${user.firstName} ${user.lastName}!
</div>
</body>
</html>
3.4. Run the web application
Now, it is time to run the web application. To run the web application, click on the Grails Command in the Toolbar and type run-app in the popup.
And here are the pages.
3.4.1. Index page

3.4.2. User page



I see you don’t monetize your website, don’t waste your
traffic, you can earn additional bucks every month because you’ve
got hi quality content. If you want to know what is the best adsense alternative, type
in google: Mertiso’s tips
I have noticed you don’t monetize your blog, don’t waste your traffic, you can earn extra bucks every month because you’ve got hi quality content.
If you want to know how to make extra bucks, search for: Mertiso’s tips best
adsense alternative
От каскадных вращений до многочисленных бонусных раундов, Gate Of
Olympus обещает нескончаемый азарт и прибыль.
Cenforce 50mg without preion – Medication safety audits should assess the effectiveness of medication reconciliation processes during hospital admissions and discharges
Вы когда-нибудь задумывались, как бы выглядела схватка
между Зевсом и Аидом в мире азартных игр?
Онлайн-слот “Zeus vs Hades” предоставляет уникальную возможность узнать это на
практике.
If yoᥙ desire to increase yoսr knowledge simply қeep visiting this website and be updated with the most recent news posted hеre.
Here is my homepage; Shifter promo
Bioprocessing equipment is vital for the production of biopharmaceuticals, including monoclonal antibodies. https://community.atlassian.com/t5/user/viewprofilepage/user-id/5366266 vidalista
Hi there! This article couldn’t be written any better! Looking at this post reminds me of my previous roommate! He constantly kept talking about this. I’ll forward this article to him. Pretty sure he will have a very good read. Thanks for sharing!
I have been surfing online more than 3 hours today, yet I never found any interesting article like yours. It’s pretty worth enough for me. In my opinion, if all site owners and bloggers made good content as you did, the net will be much more useful than ever before.
If some one desires expert view regarding blogging and site-building then i suggest him/her to pay a visit this blog, Keep up the nice job.
This design is spectacular! You certainly know how to keep a reader entertained. Between your wit and your videos, I was almost moved to start my own blog (well, almost…HaHa!) Fantastic job. I really enjoyed what you had to say, and more than that, how you presented it. Too cool!
It is remarkable, rather the helpful information
Pretty section of content. I just stumbled upon your web site and in accession capital to assert that I acquire in fact enjoyed account your blog posts. Any way I’ll be subscribing to your augment and even I achievement you access consistently rapidly.
Excellent way of telling, and fastidious post to get facts about my presentation subject, which
i am going to convey in institution of higher education.
Useful info. Fortunate me I found your site by chance, and I am stunned why this coincidence did not happened in advance! I bookmarked it.
ivermectin sheep drench https://community.alteryx.com/t5/user/viewprofilepage/user-id/524801/ albuterol inhaler
Hi there! I just would like to give you a huge thumbs up for the great info you’ve got here on this post. I will be coming back to your site for more soon.
I’m not sure where you are getting your info, but good topic. I needs to spend some time learning more or understanding more. Thanks for fantastic information I was looking for this information for my mission.
It is simply excellent phrase
I blog often and I truly thank you for your information. Your article has truly peaked my interest.
I am going to take a note of your blog and keep checking for new information about once a week.
I opted in for your Feed too.
cat casino официальный сайт
]deloteca.ru
https://car-rental-limassol.bloggazzo.com/23276164/car-rental-limassol-exploring-the-convenience-and-flexibility
Hi there! Would you mind if I share your
blog with my twitter group? There’s a lot of
people that I think would really enjoy your content.
Please let me know. Thanks
Hey there! I’ve been reading your weblog for some time now and finally
got the courage to go ahead and give you a shout out from Atascocita Tx!
Just wanted to say keep up the excellent work!
Can I adjust the dosage of my medication on my own?
What’s up to every one, the contents present at this web
page are truly amazing for people experience, well, keep up the good work fellows. https://www.gostopsite.com//wiki/bbs/board.php?bo_table=free&wr_id=992342
Simply desire to say your article is as surprising. The clarity in your
post is simply great and i can assume you’re an expert
on this subject. Well with your permission allow me to grab your
feed to keep updated with forthcoming post. Thanks a million and please carry on the gratifying work. https://Yxzbookmarks.com/story16139743/emondage-prestige
cafe balcony
Hi! Do you use Twitter? I’d like to follow you if that would be okay. I’m undoubtedly enjoying your blog and look forward to new updates.
Discussions on cryptocurrency gambling
best bitcoin casino list bitcoincasino888.com
What’s up everyone, it’s my first visit at this web site, and article is in fact fruitful designed for me, keep up posting such content.
best live online casinos canada
Wow that was odd. I just wrote an very long comment but after I clicked submit my comment didn’t show up. Grrrr… well I’m not writing all that over again. Anyways, just wanted to say wonderful blog!
good casinos online
We’re a gaggle of volunteers and starting a brand new scheme in our community.
Your web site provided us with useful information to
work on. You’ve done an impressive activity and our entire community will be
thankful to you. https://telugusaahityam.com/User:LasonyaBledsoe6
Can antibacterial soap irritate your skin hydroxychloroquine for arthritis?
Can antibiotics be used for fungal nail infections stromectol (3mg) 4 tabs?
peaceful music
https://aviatorcasinos.com/aviator-1win/
priligy
Excellent pieces. Keep writing such kind of info on your site.
Im really impressed by your site.
Hey there, You’ve done an incredible job. I will
certainly digg it and in my opinion recommend to my
friends. I am sure they’ll be benefited from this site.
Hey there I am so happy I found your website, I really found you by accident, while I was searching on Google for something else, Nonetheless I am
here now and would just like to say thank you for
a fantastic post and a all round interesting blog (I also love the
theme/design), I don’t have time to read it all at
the minute but I have bookmarked it and also included your RSS
feeds, so when I have time I will be back to read much more, Please do
keep up the excellent jo.
I’ll immediately seize your rss as I can not to find your
email subscription link or e-newsletter service.
Do you have any? Kindly allow me recognise in order that I
may subscribe. Thanks.
Antibiotic Stewardship – Preserving Our Lifesaving Drugs levothyroxine 100 mcg weight loss
analysis essay structure https://buy-essays-online-d-sd36912.mybuzzblog.com/2880739/the-best-side-of-buy-essays-online-d-sd early college essay examples
https://lifesspace.com/rentacaristanbulcom
Have you ever considered publishing an e-book or guest authoring on other blogs?
I have a blog based upon on the same topics you discuss and would really like to have
you share some stories/information. I know my subscribers would appreciate your work.
If you’re even remotely interested, feel free to send me an e-mail. https://Guebsch.me/index.php?title=Benutzer:Willis5155
Hi! Would you mind if I share your blog with my twitter group?
There’s a lot of folks that I think would really enjoy your content.
Please let me know. Thanks https://Nimmansocial.com/story5605730/goutti%C3%A8res-aluminium-jb
I really love your site.. Very nice colors & theme.
Did you build this amazing site yourself? Please reply back as I’m trying to create my very own site and would love to find out where
you got this from or exactly what the theme is named.
Many thanks! https://Getsocialpr.com/story16567128/solutions-g00
What is the potential of 3D bioprinting in organ regeneration sildenafil and dapoxetine
https://european-sailing.com/rent-yachts-thailand
Greetings from Idaho! I’m bored to death at
work so I decided to check out your site on my iphone during
lunch break. I enjoy the information you provide here and can’t wait to take
a look when I get home. I’m shocked at how quick your blog loaded on my phone ..
I’m not even using WIFI, just 3G .. Anyways, amazing site!
https://virtual-local-numbers.com/countries/32-usa.html
Good day! I just wish to give you a huge thumbs up for the excellent info you’ve got here on this post.
I am returning to your website for more soon.
Fantastic items from you, man. I’ve take into accout your stuff previous to and you’re just extremely wonderful.
I really like what you’ve acquired right here, certainly like
what you are saying and the best way wherein you assert it.
You are making it enjoyable and you still take care of
to stay it wise. I can not wait to read much more from
you. That is actually a terrific web site. http://chat.bomjtrek.site/martincuper1
Hot Bitcoin on cold snow. Christmas crypto request with tremendous benefits.
Coddle yourself to something adorable before New Year!
great put up, very informative. I wonder why the other experts of this sector do not realize this.
You should proceed your writing. I’m sure, you have a great readers’ base already! https://culturaitaliana.org/wiki/User:ZakBwr518154378
https://jupibet.com/liebelib-ru/?????????/Bf ???????? vioeo – Bf ???????? vioeo
http://amoxil.icu/# amoxicillin 30 capsules price
https://amoxil.icu/# amoxicillin generic
http://ciprofloxacin.life/# buy cipro online
clomid without a prescription: cheap clomid tablets – how to buy cheap clomid price
how can i get clomid without rx can i buy generic clomid without rx – can you buy cheap clomid prices
price for 15 prednisone: prednisone 200 mg tablets – buy prednisone online no script
My spouse and I absolutely love your blog and find the majority of your post’s to be just what I’m
looking for. can you offer guest writers to write content in your case?
I wouldn’t mind creating a post or elaborating on many of the subjects you
write about here. Again, awesome weblog!
https://squg.porntube2023.com/videos/secretary/ – Secretary 270
http://brooksidequartet.com/static/_2257 – 2257
https://pfm.opendl.org/movs/halloween/ – Halloween
https://nohu553.com/pakistani-movies/ – Pakistani
tamoxifen endometriosis: tamoxifen medication – tamoxifen breast cancer
https://lisinoprilbestprice.store/# lisinopril 2mg tablet
effexor and tamoxifen tamoxifen citrate pct tamoxifen rash pictures
zithromax 250 mg pill: zithromax generic cost – generic zithromax azithromycin
nolvadex gynecomastia: who should take tamoxifen – pct nolvadex
buy doxycycline online without prescription: doxycycline generic – doxycycline without prescription
https://nolvadex.fun/# nolvadex gynecomastia
https://nolvadex.fun/# tamoxifen menopause
best lisinopril brand: prinivil – how much is lisinopril 40 mg
https://lisinoprilbestprice.store/# lisinopril 20 mg online
zithromax 500 can you buy zithromax over the counter zithromax pill
doxycycline medication: doxycycline prices – doxycycline hyclate
tamoxifen for sale: tamoxifen endometriosis – nolvadex d
https://zithromaxbestprice.icu/# zithromax pill
tamoxifen vs raloxifene: is nolvadex legal – nolvadex online
https://nolvadex.fun/# does tamoxifen cause menopause
vibramycin 100 mg: buy doxycycline online without prescription – doxycycline pills
http://zithromaxbestprice.icu/# can you buy zithromax over the counter in australia
buy cytotec over the counter cytotec buy online usa buy cytotec online fast delivery
generic for doxycycline: doxycycline hyclate 100 mg cap – doxycycline hyclate 100 mg cap
http://nolvadex.fun/# nolvadex vs clomid
lisinopril 20 mg mexico: lisinopril india price – lisinopril 10mg daily
https://nolvadex.fun/# nolvadex estrogen blocker
lisinopril 5 mg brand name in india: zestril price – lisinopril 2 mg
tamoxifen buy: tamoxifen and weight loss – buy tamoxifen
purple pharmacy mexico price list: Medicines Mexico – best online pharmacies in mexico mexicopharm.com
http://canadapharm.life/# reliable canadian pharmacy canadapharm.life
mexican pharmaceuticals online: mexican pharmacy – mexican drugstore online mexicopharm.com
http://indiapharm.llc/# top online pharmacy india indiapharm.llc
mexico drug stores pharmacies: Medicines Mexico – medication from mexico pharmacy mexicopharm.com
cheapest online pharmacy india reputable indian online pharmacy indian pharmacies safe indiapharm.llc
best online pharmacies in mexico: Purple Pharmacy online ordering – medicine in mexico pharmacies mexicopharm.com
You are similar to the expert)))
best online pharmacy india: Online India pharmacy – world pharmacy india indiapharm.llc
https://indiapharm.llc/# best india pharmacy indiapharm.llc
india pharmacy: reputable indian pharmacies – world pharmacy india indiapharm.llc
canadian pharmacy service: Cheapest drug prices Canada – reputable canadian pharmacy canadapharm.life
https://canadapharm.life/# reputable canadian pharmacy canadapharm.life
http://mexicopharm.com/# mexico drug stores pharmacies mexicopharm.com
mexican online pharmacies prescription drugs: Purple Pharmacy online ordering – mexican mail order pharmacies mexicopharm.com
indian pharmacy India pharmacy of the world india pharmacy indiapharm.llc
canadianpharmacymeds com: reputable canadian pharmacy – drugs from canada canadapharm.life
https://mexicopharm.com/# purple pharmacy mexico price list mexicopharm.com
buy prescription drugs from india: India pharmacy of the world – indianpharmacy com indiapharm.llc
https://indiapharm.llc/# indian pharmacies safe indiapharm.llc
mexico pharmacies prescription drugs: buying prescription drugs in mexico – mexican drugstore online mexicopharm.com
Can naproxin get you High buy albuterol inhaler
indian pharmacy online: Online India pharmacy – best online pharmacy india indiapharm.llc
top 10 online pharmacy in india best india pharmacy or india pharmacy
https://maps.google.com.om/url?q=https://indiapharm.llc best india pharmacy
india pharmacy top online pharmacy india and indianpharmacy com п»їlegitimate online pharmacies india
legitimate canadian pharmacy online: Pharmacies in Canada that ship to the US – canadian pharmacy mall canadapharm.life
п»їbest mexican online pharmacies purple pharmacy mexico price list or buying from online mexican pharmacy
http://www.google.co.id/url?sa=t&source=web&cd=2&sqi=2&ved=0ccqqfjab&url=http://mexicopharm.com&rct=j&q=free best online pharmacies in mexico
mexico pharmacies prescription drugs best online pharmacies in mexico and mexican rx online medication from mexico pharmacy
indianpharmacy com: India Post sending medicines to USA – cheapest online pharmacy india indiapharm.llc
https://indiapharm.llc/# mail order pharmacy india indiapharm.llc
http://indiapharm.llc/# top 10 pharmacies in india indiapharm.llc
mexican pharmaceuticals online Medicines Mexico mexican online pharmacies prescription drugs mexicopharm.com
Hi, I think your site might be having browser compatibility issues.
When I look at your blog in Ie, it looks fine but when opening
in Internet Explorer, it has some overlapping. I just wanted to
give you a quick heads up! Other then that, wonderful blog!
http://sildenafildelivery.pro/# online generic sildenafil
sildenafil buy usa Buy generic 100mg Sildenafil online sildenafil generic prescription
buy tadalafil cialis: Buy tadalafil online – tadalafil in india online
https://edpillsdelivery.pro/# ed medications online
buy tadalafil online usa: Tadalafil 20mg price in Canada – tadalafil cialis
https://kamagradelivery.pro/# Kamagra 100mg
Vardenafil price: Buy Levitra 20mg online – Buy Vardenafil online
erection pills viagra online ed pills delivery non prescription ed pills
ed pills gnc: erection pills over the counter – cure ed
https://kamagradelivery.pro/# Kamagra 100mg
https://tadalafildelivery.pro/# best tadalafil tablets in india
Vardenafil price Levitra best price Levitra online pharmacy
Kamagra tablets: buy kamagra – Kamagra 100mg
tadalafil free shipping: Buy tadalafil online – tadalafil canadian pharmacy online
https://kamagradelivery.pro/# super kamagra
Levitra generic best price: Levitra best price – Levitra generic best price
ed remedies ed pills delivery ed pills otc
http://edpillsdelivery.pro/# ed medications
Vardenafil online prescription Levitra online Buy Vardenafil 20mg
cheap 10 mg tadalafil: Tadalafil 20mg price in Canada – tadalafil online no prescription
https://tadalafildelivery.pro/# tadalafil tablets 20 mg india
sildenafil prescription uk sildenafil online canadian pharmacy or generic sildenafil tablets
https://www.google.co.nz/url?q=https://sildenafildelivery.pro canadian generic sildenafil
sildenafil 25 mg tablet price sildenafil 150 mg and where to buy generic sildenafil sildenafil prices canada
super kamagra: Kamagra Oral Jelly – Kamagra Oral Jelly
best male enhancement pills natural remedies for ed or cheap erectile dysfunction pills
https://cse.google.mu/url?sa=t&url=https://edpillsdelivery.pro cheap ed pills
ed drug prices best ed treatment pills and erectile dysfunction medicines medicine erectile dysfunction
Levitra generic best price: Buy generic Levitra online – Vardenafil buy online
http://edpillsdelivery.pro/# ed pills that work
https://edpillsdelivery.pro/# otc ed pills
п»їkamagra kamagra oral jelly п»їkamagra
best tadalafil prices: tadalafil over the counter uk – tadalafil compare prices
https://sildenafildelivery.pro/# sildenafil 20 mg discount
paxlovid covid paxlovid best price paxlovid price
https://stromectol.guru/# stromectol usa
amoxicillin capsules 250mg: cheap amoxicillin – cost of amoxicillin
http://paxlovid.guru/# paxlovid cost without insurance
https://paxlovid.guru/# Paxlovid buy online
п»їpaxlovid: п»їpaxlovid – paxlovid covid
http://stromectol.guru/# ivermectin 24 mg
https://amoxil.guru/# amoxicillin generic
ivermectin ebay: ivermectin for sale – where to buy ivermectin pills
https://prednisone.auction/# prednisone in uk
amoxicillin 500mg capsule: Amoxicillin buy online – medicine amoxicillin 500
https://prednisone.auction/# prednisone pill 10 mg
paxlovid india Paxlovid buy online buy paxlovid online
http://prednisone.auction/# prednisone capsules
prednisone 20: buy prednisone over the counter – pharmacy cost of prednisone
http://amoxil.guru/# can you buy amoxicillin over the counter canada
https://www.divephotoguide.com/user/carrentalsofiacom
http://prednisone.auction/# buy prednisone 40 mg
http://clomid.auction/# where buy clomid prices
buy clomid without prescription: cheapest clomid – generic clomid tablets
amoxicillin 500 mg purchase without prescription: Amoxicillin 500mg buy online – amoxicillin without a doctors prescription
https://amoxil.guru/# generic amoxicillin online
https://prednisone.auction/# can i buy prednisone from canada without a script
Great article. I am experiencing a few of these issues
as well.. https://Kaidan136.com/index.php?title=%E5%88%A9%E7%94%A8%E8%80%85:DarioRedfern0
prednisone tablets 2.5 mg: cheapest prednisone – order prednisone with mastercard debit
http://clomid.auction/# cheap clomid no prescription
paxlovid india Paxlovid buy online paxlovid india
Keep up the amazing work !! Lovin’ it!
http://islamdini.kg/index.php?subaction=userinfo&user=amehenyn
http://amoxil.guru/# where can i buy amoxicillin over the counter
I have been browsing online more than 2 hours today, yet I never found any interesting
article like yours. It is pretty worth enough for me. Personally, if all site owners and bloggers made good
content as you did, the internet will be a lot more
useful than ever before. https://Onemekan.com/index.php?action=profile;u=47694
You have one of the best web-sites.
http://torzhok.tverlib.ru/chastnye-mnogoprofilnye-semeynye-kliniki
amoxicillin 500mg price where can i get amoxicillin or amoxicillin generic
https://www.google.com.fj/url?q=https://amoxil.guru order amoxicillin 500mg
can i buy amoxicillin over the counter amoxicillin from canada and amoxicillin 500mg capsule buy online amoxicillin order online no prescription
https://prednisone.auction/# buy prednisone 1 mg mexico
Nice web site you’ve got in here.
http://stroy-kompas.ru/index.php?subaction=userinfo&user=owafuzal
paxlovid generic paxlovid covid or paxlovid generic
https://maps.google.ne/url?q=https://paxlovid.guru paxlovid cost without insurance
paxlovid buy Paxlovid buy online and paxlovid buy buy paxlovid online
ivermectin human: ivermectin for sale – ivermectin ireland
http://clomid.auction/# can you buy cheap clomid without rx
ivermectin 0.08% ivermectin 4000 or price of stromectol
http://astrocorner.de/forward.php?src=http://stromectol.guru stromectol tablets
ivermectin lotion 0.5 price of ivermectin tablets and ivermectin 0.1 uk topical ivermectin cost
https://clomid.auction/# how to get cheap clomid pills
order generic clomid online: cheapest clomid – how to buy cheap clomid price
https://prednisone.auction/# prednisone acetate
Thanks a lot for sharing this with all of us you actually recognise what you’re
speaking about! Bookmarked. Kindly also visit my website =).
We will have a hyperlink alternate arrangement between us https://Bookmark-media.com/story16217291/goodlifeloan
where can you get amoxicillin: buy amoxicillin over the counter – where can i buy amoxicillin over the counter
https://clomid.auction/# buy clomid pills
http://misoprostol.shop/# buy cytotec in usa
generic lisinopril 5 mg: lisinopril 20 mg 12.5 mg – lisinopril tab 5 mg price
http://azithromycin.store/# where can i get zithromax
https://azithromycin.store/# zithromax 500 mg lowest price drugstore online
cost of propecia for sale Buy finasteride 1mg cost of generic propecia without dr prescription
prescription medicine lisinopril: buy lisinopril online – zestoretic 10 12.5
https://azithromycin.store/# buy zithromax online fast shipping
lasix: Buy Furosemide – lasix 100mg
take metronidazole with or without food Equipment for aseptic filling includes laminar airflow hoods to maintain sterile conditions during production.
Лучшие репетиторы по русскому языку, математике, литературе, иностранным языкам, физике, химии и обществознанию подготовят к ОГЭ и ЕГЭ.
zestoretic: cheapest lisinopril – zestril 10mg price
https://furosemide.pro/# lasix furosemide
Nice blog here! Also your site loads up fast! What host are you using? Can I get your affiliate link to your host? I wish my site loaded up as fast as yours lol
https://azithromycin.store/# azithromycin zithromax
http://misoprostol.shop/# buy cytotec pills online cheap
furosemide 40 mg: Buy Lasix No Prescription – lasix side effects
cost propecia prices Cheapest finasteride online buy propecia no prescription
http://finasteride.men/# get generic propecia online
generic lasix: Buy Lasix – lasix 100 mg
Аренда манипулятора в Москве. Грузоперевозка с Помощью Манипулятора в Москве: Быстро, Надежно, Эффективно.
Аренда манипуляторов в Москве – эффективные решения для строительства и грузоперевозок от 8 000 рублей за смену
https://finasteride.men/# order generic propecia without dr prescription
Аренда манипулятора в Москве. Поднимем на борт при помощи крана-манипулятора и доставим ваш груз в кратчайшие сроки. Перевезём на объект любые железобетонные изделия. Погрузку и разгрузку осуществляем спецтехникой с краном-манипулятором.
Great goods from you, man. I’ve understand your stuff previous to and you’re just too fantastic. I really like what you’ve acquired here, really like what you’re stating and the way in which you say it. You make it entertaining and you still take care of to keep it sensible. I cant wait to read far more from you. This is actually a wonderful site.
lisinopril cost us: buy lisinopril online – buying lisinopril online
website High Blood Pressure lisinopril 4 mg
buy lasix online: Buy Furosemide – lasix for sale
http://azithromycin.store/# purchase zithromax z-pak
http://furosemide.pro/# furosemide 100mg
purchase cytotec: п»їcytotec pills online – order cytotec online
https://azithromycin.store/# buy zithromax online with mastercard
Аренда манипулятора в Москве: Безопасность и Эффективность Грузоперевозок
zithromax tablets where to get zithromax over the counter or zithromax cost
https://maps.google.dm/url?q=https://azithromycin.store zithromax cost canada
zithromax generic price zithromax 500 price and zithromax z-pak zithromax cost canada
lasix medication generic lasix or lasix 100 mg
https://maps.google.is/url?sa=t&url=https://furosemide.pro furosemida
lasix dosage furosemide 100 mg and lasix 40mg lasix 100 mg
lasix 40mg: Over The Counter Lasix – buy furosemide online
buy cheap propecia tablets buying propecia without insurance or buying cheap propecia without dr prescription
https://maps.google.gr/url?q=https://finasteride.men propecia order
cost of cheap propecia online get cheap propecia and cost of propecia without rx buy cheap propecia without a prescription
http://lisinopril.fun/# lisinopril 10mg tabs
You really make it seem so easy with your presentation however I in finding this topic to be really something which I feel I might never understand. It kind of feels too complicated and very broad for me. I am looking forward in your next publish, I will try to get the hold of it!
buy zithromax online cheap: zithromax best price – zithromax 250 mg australia
furosemide 40 mg Buy Lasix lasix medication
https://lisinopril.fun/# zestoretic tabs
medication lisinopril 10 mg: cheapest lisinopril – lisinopril 2.5 mg medicine
http://lisinopril.fun/# lisinopril brand name
lasix medication: Buy Lasix No Prescription – furosemide 40 mg
http://finasteride.men/# cost of cheap propecia tablets
lasix 40mg: lasix 40 mg – lasix furosemide
http://furosemide.pro/# furosemida 40 mg
soft winter jazz
generic zithromax azithromycin how to get zithromax online zithromax 250 mg australia
get generic propecia pill: Buy finasteride 1mg – buy propecia pill
https://azithromycin.store/# zithromax 250 mg
zithromax cost australia: Azithromycin 250 buy online – zithromax for sale cheap
http://furosemide.pro/# lasix furosemide
zithromax prescription: Azithromycin 250 buy online – zithromax 500 mg lowest price online
http://kamagraitalia.shop/# farmacia online migliore
farmaci senza ricetta elenco: cialis generico – п»їfarmacia online migliore
http://avanafilitalia.online/# farmacie online autorizzate elenco
viagra online spedizione gratuita: viagra senza ricetta – cerco viagra a buon prezzo
Аренда манипулятора даёт возможность сократить затраты на выполнение строительных и транспортных работ, требующих поднятия, спуска, разгрузки и перемещения тяжелых грузов. Эту технику называют еще самогруз или воровайка.
https://avanafilitalia.online/# farmacia online miglior prezzo
migliori farmacie online 2023: Avanafil farmaco – farmacie online autorizzate elenco
acquisto farmaci con ricetta: Farmacie a milano che vendono cialis senza ricetta – acquistare farmaci senza ricetta
comprare farmaci online all’estero farmacia online piu conveniente acquistare farmaci senza ricetta
http://kamagraitalia.shop/# farmacia online migliore
https://farmaciaitalia.store/# farmaci senza ricetta elenco
http://kamagraitalia.shop/# farmacia online piГ№ conveniente
farmacie on line spedizione gratuita: Tadalafil prezzo – п»їfarmacia online migliore
https://tadalafilitalia.pro/# farmacie online sicure
comprare farmaci online con ricetta farmacia online migliore or migliori farmacie online 2023
https://clients1.google.fi/url?q=https://tadalafilitalia.pro acquisto farmaci con ricetta
farmacia online piГ№ conveniente farmacie online affidabili and п»їfarmacia online migliore farmacia online migliore
comprare farmaci online con ricetta: avanafil – farmacie online autorizzate elenco
farmacie online affidabili kamagra oral jelly consegna 24 ore farmacia online piГ№ conveniente
http://avanafilitalia.online/# top farmacia online
viagra naturale: esiste il viagra generico in farmacia – miglior sito dove acquistare viagra
farmacia online migliore: Tadalafil prezzo – farmacia online piГ№ conveniente
https://sildenafilitalia.men/# miglior sito per comprare viagra online
top farmacia online: comprare avanafil senza ricetta – farmacia online senza ricetta
http://avanafilitalia.online/# farmaci senza ricetta elenco
https://farmaciaitalia.store/# п»їfarmacia online migliore
farmacia online: cialis generico – acquisto farmaci con ricetta
viagra generico in farmacia costo viagra originale in 24 ore contrassegno or viagra 100 mg prezzo in farmacia
https://maps.google.com.do/url?sa=t&url=https://sildenafilitalia.men kamagra senza ricetta in farmacia
le migliori pillole per l’erezione viagra acquisto in contrassegno in italia and siti sicuri per comprare viagra online viagra naturale
comprare farmaci online con ricetta comprare farmaci online con ricetta or farmacie online sicure
https://images.google.cl/url?q=http://farmaciaitalia.store comprare farmaci online all’estero
farmacie online sicure farmaci senza ricetta elenco and migliori farmacie online 2023 farmacia online migliore
http://kamagraitalia.shop/# farmacia online miglior prezzo
farmacia online: kamagra – comprare farmaci online all’estero
https://avanafilitalia.online/# acquistare farmaci senza ricetta
farmacia online: Cialis senza ricetta – п»їfarmacia online migliore
canadian pharmacy service online canadian pharmacy reviews northwest pharmacy canada
mexican mail order pharmacies: purple pharmacy mexico price list – mexico pharmacies prescription drugs
mexico drug stores pharmacies: medicine in mexico pharmacies – medicine in mexico pharmacies
best online pharmacy india: indian pharmacy online – world pharmacy india
https://indiapharm.life/# top 10 online pharmacy in india
indian pharmacies safe: buy medicines online in india – indian pharmacy
Создание и продвижение сайтов в Москве. Индивидуальный подход. Эффективные стратегии. Завоюйте интернет с нами. Звоните и заказывайте!
http://mexicanpharm.store/# medication from mexico pharmacy
http://canadapharm.shop/# canadian pharmacy checker
http://indiapharm.life/# pharmacy website india
mail order pharmacy india: online pharmacy india – indian pharmacy paypal
Интернет — ваш рынок. Мы создаем сайты, которые работают. Продвижение для успеха. Заявите о себе в виртуальном мире с созданием и продвижением сайтов
п»їbest mexican online pharmacies: п»їbest mexican online pharmacies – mexican rx online
https://indiapharm.life/# indianpharmacy com
игровые автоматы cat casino
https://arena-gp.ru/
top 10 pharmacies in india: online pharmacy india – mail order pharmacy india
http://indiapharm.life/# india online pharmacy
reliable canadian pharmacy: canadian pharmacy 1 internet online drugstore – canadian pharmacy
http://canadapharm.shop/# canadian world pharmacy
best india pharmacy: reputable indian online pharmacy – best online pharmacy india
http://mexicanpharm.store/# mexican rx online
вход cat casino
играть онлайн cat casino
canadian pharmacy 365 canadian pharmacy reviews canadian pharmacy drugs online
is canadian pharmacy legit: legal to buy prescription drugs from canada – reputable canadian pharmacy
mexico pharmacies prescription drugs buying prescription drugs in mexico online or pharmacies in mexico that ship to usa
https://images.google.bi/url?sa=t&url=https://mexicanpharm.store mexican rx online
mexican border pharmacies shipping to usa medication from mexico pharmacy and mexico drug stores pharmacies mexican border pharmacies shipping to usa
canada drugs online review canada pharmacy or best online canadian pharmacy
https://maps.google.com.sg/url?q=http://canadapharm.shop safe online pharmacies in canada
canada pharmacy canadapharmacyonline legit and reliable canadian online pharmacy canadian drug stores
http://mexicanpharm.store/# medication from mexico pharmacy
india pharmacy mail order cheapest online pharmacy india or india online pharmacy
https://cse.google.nu/url?sa=t&url=https://indiapharm.life india online pharmacy
top 10 pharmacies in india indian pharmacy paypal and reputable indian pharmacies cheapest online pharmacy india
indianpharmacy com: online pharmacy india – indian pharmacy online
https://mexicanpharm.store/# mexico pharmacy
best india pharmacy: online shopping pharmacy india – indian pharmacy online
medication from mexico pharmacy: mexican border pharmacies shipping to usa – mexican border pharmacies shipping to usa
mexican mail order pharmacies: mexican mail order pharmacies – mexican pharmaceuticals online
http://indiapharm.life/# best online pharmacy india
https://mexicanpharm.store/# mexican border pharmacies shipping to usa
buying prescription drugs in mexico: mexican online pharmacies prescription drugs – mexico drug stores pharmacies
https://canadapharm.shop/# canadian pharmacy antibiotics
medication from mexico pharmacy mexico drug stores pharmacies buying prescription drugs in mexico
Привлекайте клиентов с нашими сайтами. Эффективное создание и продвижение сайтов в Москве. Уникальный дизайн, мощная видимость. Заказывайте прямо сейчас!
buy medicines online in india: top online pharmacy india – indian pharmacy
Будьте в центре внимания с нашими сайтами. Творческое создание и эффективное продвижение сайтов в поисковых системах. Онлайн успех ждет вас. Обсудим ваш проект?
https://canadapharm.shop/# global pharmacy canada
77 canadian pharmacy: canadian mail order pharmacy – safe canadian pharmacies
best online pharmacy india: pharmacy website india – india pharmacy mail order
http://mexicanpharm.store/# mexican drugstore online
http://canadapharm.shop/# safe reliable canadian pharmacy
canadian pharmacy near me: cheap canadian pharmacy – ed drugs online from canada
Бережная химчистка мебели. Восстановим яркость и чистоту. Опыт и качество в каждом детале. Заботимся о вашем комфорте!
Чистота без компромиссов! Профессиональная химчистка мебели. Внимание к деталям для вашего уюта.
prednisone 12 tablets price: drug prices prednisone – can i purchase prednisone without a prescription
Their commitment to healthcare excellence is evident https://zithromaxpharm.online/# cheap zithromax pills
https://prednisonepharm.store/# over the counter prednisone pills
buy zithromax online with mastercard: cheap zithromax pills – zithromax 500mg over the counter
http://prednisonepharm.store/# can i order prednisone
http://zithromaxpharm.online/# can i buy zithromax over the counter in canada
A pharmacy that genuinely cares about community well-being http://prednisonepharm.store/# where to buy prednisone uk
buy cytotec pills: buy cytotec online fast delivery – buy cytotec pills online cheap
https://clomidpharm.shop/# can i buy cheap clomid no prescription
natural alternatives to tamoxifen tamoxifen effectiveness tamoxifen and bone density
I love the convenient location of this pharmacy https://prednisonepharm.store/# prednisone prices
http://nolvadex.pro/# clomid nolvadex
Abortion pills online: cytotec online – Cytotec 200mcg price
generic zithromax india: buy zithromax online cheap – zithromax for sale online
https://prednisonepharm.store/# prednisone purchase canada
A pharmacy that prides itself on quality service https://clomidpharm.shop/# get cheap clomid no prescription
Чистота, которую вы заслуживаете! Профессиональная химчистка мебели. Вернем ей свежесть и блеск!
https://zithromaxpharm.online/# zithromax 500 mg lowest price drugstore online
https://clomidpharm.shop/# can you get clomid online
cytotec pills online: buy cytotec – cytotec pills buy online
Love their range of over-the-counter products http://nolvadex.pro/# nolvadex estrogen blocker
buy cytotec over the counter purchase cytotec or buy cytotec over the counter
http://www.kinderverhaltenstherapie.eu/url?q=https://indiapharm.life purchase cytotec
Cytotec 200mcg price buy cytotec and cytotec online buy misoprostol over the counter
steroids prednisone for sale prednisone over the counter or buy prednisone tablets online
https://cse.google.com.bh/url?sa=t&url=https://prednisonepharm.store prednisone 50 mg tablet canada
prednisone 2 mg prednisone 2.5 mg cost and prednisone 2.5 mg daily no prescription prednisone canadian pharmacy
https://zithromaxpharm.online/# zithromax online paypal
buy cytotec in usa cytotec buy online usa buy cytotec over the counter
non prescription erection pills over the counter erectile dysfunction pills ed drug prices
best ed pills: online ed pills – best ed pill
http://edpills.bid/# ed meds online without doctor prescription
top rated canadian online pharmacy verified canadian pharmacy mexican pharmacy drugs
http://edwithoutdoctorprescription.store/# prescription drugs without doctor approval
non perscription online pharmacies: canadian prescription costs – internet pharmacies
Безопасная перевозка лежачих больных. Заботимся о комфорте. Профессионализм и внимание каждому пациенту.
legal to buy prescription drugs without prescription buy prescription drugs from canada non prescription erection pills
Качественная перевозка лежачих больных с учетом всех особенностей. Заботимся о каждом пациенте, обеспечиваем комфорт в пути.
canadian pharmaceuticals for usa sales http://edwithoutdoctorprescription.store/# viagra without a doctor prescription
offshore online pharmacies
http://reputablepharmacies.online/# most trusted canadian pharmacy
online ed medications: best pills for ed – new treatments for ed
canada pharmacy not requiring prescription: online canadian pharmacy with prescription – canadian online pharmacies
treatment of ed top ed pills ed drugs compared
https://edpills.bid/# best pills for ed
discount prescription drugs: non prescription erection pills – buy cheap prescription drugs online
non prescription erection pills best treatment for ed medicine for impotence
http://edpills.bid/# top erection pills
cheap ed pills mens erection pills generic ed pills
http://edwithoutdoctorprescription.store/# prescription drugs online without doctor
safe canadian internet pharmacies: best online pharmacies without prescription – canada pharmacy no prescription
online pharmacies reviews http://reputablepharmacies.online/# best online canadian pharmacy review
testosterone canadian pharmacy
cialis without doctor prescription prescription drugs without doctor approval ed meds online without doctor prescription
real viagra without a doctor prescription: non prescription ed drugs – online prescription for ed meds
https://reputablepharmacies.online/# best online pharmacies without prescription
prescription meds without the prescriptions buy prescription drugs without doctor cialis without doctor prescription
Надежная перевозка лежачих больных. Опытные медицинские сопровождающие. Безопасность и комфорт в каждой поездке.
Безопасная и надежная перевозка лежачих больных. Профессиональные водители и медицинский персонал. Заботимся о вашем благополучии.
Major thanks for the article post. Much thanks again.
My website: секс русское
real cialis without a doctor’s prescription: prescription without a doctor’s prescription – ed meds online without doctor prescription
canadian pharmacy testosterone gel highest discount on medicines online or canada pharmacy online no script
https://cse.google.co.ve/url?q=https://reputablepharmacies.online canada pharmacy
canada pharmacy estrogen without prescription mexican pharmacy list and canada pharmacy online buy prescription drugs without doctor
Wohh precisely what I was searching for, regards for putting up.
My website: наше порно
https://edwithoutdoctorprescription.store/# online prescription for ed meds
ed drugs compared top erection pills or new ed drugs
https://register.aib.gov.uk/subscribe/widgetsignup?url=http://edpills.bid treatments for ed
erectile dysfunction medicines ed drug prices and best erection pills ed remedies
list of 24 hour pharmacies buy mexican drugs online great canadian pharmacy
canadian drug stores online: canadian pharmacies shipping to usa – aarp recommended canadian pharmacies
http://edpills.bid/# erection pills that work
pharmacy website india Best Indian pharmacy best india pharmacy indianpharmacy.shop
online shopping pharmacy india: indian pharmacy to usa – Online medicine home delivery indianpharmacy.shop
http://canadianpharmacy.pro/# canadian pharmacy victoza canadianpharmacy.pro
indian pharmacy paypal international medicine delivery from india Online medicine home delivery indianpharmacy.shop
world pharmacy india: Order medicine from India to USA – pharmacy website india indianpharmacy.shop
http://indianpharmacy.shop/# indian pharmacies safe indianpharmacy.shop
mexican pharmacies shipping to usa
mail order pharmacy india indian pharmacy to usa india pharmacy mail order indianpharmacy.shop
бонусы кэт казино
cat casino
https://canadianpharmacy.pro/# canada drugstore pharmacy rx canadianpharmacy.pro
medicine in mexico pharmacies: online mexican pharmacy – buying prescription drugs in mexico online mexicanpharmacy.win
canadian pharmacy ltd Cheapest drug prices Canada canadian mail order pharmacy canadianpharmacy.pro
https://mexicanpharmacy.win/# pharmacies in mexico that ship to usa mexicanpharmacy.win
Medications for neurologic conditions can help control seizures, manage pain, and improve cognitive function. – how to use a nebulizer with albuterol
http://mexicanpharmacy.win/# buying prescription drugs in mexico online mexicanpharmacy.win
cheapest online pharmacy india international medicine delivery from india indian pharmacy indianpharmacy.shop
http://indianpharmacy.shop/# mail order pharmacy india indianpharmacy.shop
canadian pharmacy canadian pharmacy prices or best rated canadian pharmacy
https://www.e-tsudoi.com/redirect.php?url=http://canadianpharmacy.pro canadian pharmacies compare
canada drugs online canadian pharmacy world and canadian pharmacy prices vipps approved canadian online pharmacy
best canadian online pharmacy Canada Pharmacy canadian pharmacies compare canadianpharmacy.pro
https://mexicanpharmacy.win/# purple pharmacy mexico price list mexicanpharmacy.win
drug stores canada
my canadian pharmacy reviews Pharmacies in Canada that ship to the US best canadian pharmacy online canadianpharmacy.pro
https://mexicanpharmacy.win/# mexican rx online mexicanpharmacy.win
https://indianpharmacy.shop/# cheapest online pharmacy india indianpharmacy.shop
online pharmacy india
real canadian pharmacy canadian pharmacy ltd canadian drugstore online canadianpharmacy.pro
medication from mexico pharmacy mexico pharmacies prescription drugs or buying prescription drugs in mexico
https://navilleauction.auctionserver.net/view-auctions/catalog/id/81/lot/1537/?url=http://mexicopharm.com reputable mexican pharmacies online
mexican rx online mexican rx online and buying prescription drugs in mexico purple pharmacy mexico price list
top mail order pharmacies aarp canadian pharmacy or online canadian pharmaceutical companies
https://images.google.mg/url?q=https://canadianpharmacy.pro canada pharmacies without script
best online pharmacy reviews true canadian pharmacy and pharmacies not requiring a prescription canadian family pharmacy
http://indianpharmacy.shop/# indian pharmacy indianpharmacy.shop
https://mexicanpharmacy.win/# mexican pharmacy mexicanpharmacy.win
world pharmacy india
http://canadianpharmacy.pro/# ordering drugs from canada canadianpharmacy.pro
https://conifer.rhizome.org/carrentprotaras
canada drugstore pharmacy rx Canadian pharmacy online reliable canadian pharmacy reviews canadianpharmacy.pro
http://indianpharmacy.shop/# top 10 pharmacies in india indianpharmacy.shop
indian pharmacy paypal
http://mexicanpharmacy.win/# mexican border pharmacies shipping to usa mexicanpharmacy.win
Explore the ethical dimensions of environmental decision-making and the trade-offs between economic interests and environmental preservation.
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
awesome
секс фото
Wonderful goods from you, man. I’ve understand your stuff previous to and you’re just too wonderful. I really like what you’ve acquired here, really like what you’re stating and the way in which you say it. You make it entertaining and you still take care of to keep it smart. I can not wait to read far more from you. This is actually a great website.
Inspiring quest there. What occurred after? Good luck!
Автомойка под ключ – это быстрый старт в автомобильном бизнесе. Наши специалисты помогут вам во всём.
Франшиза автомойки позволяет быстро начать свое дело с проверенной моделью бизнеса и полным пакетом услуг от партнера.
Читайте отзывы о lex casino и активируйте бонусы по ссылке lex casino вывод средств